Doporučení pro tvůrce webu
Seznam by měl být kratší
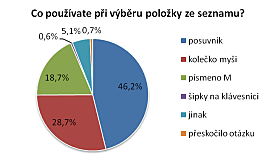
Seznam, prvek na webu typu droplist a listbox, by měl být kratší (měl by obsahovat méně položek). K pohybování v něm uživatelé nejčastěji používají posuvník, který je v dlouhých seznamech nepraktický.
Detailní zdůvodnění
Pouze menšinová část respondentů ovládá klávesové zkratky (použití písmene) a další alternativní způsoby. Nelze se tudíž na tento způsob pohybování v seznamu položek spoléhat. Naopak skupina, na kterou by měla být upřena pozornost, je ta, která používá posuvník. Ten je totiž téměř nepoužitelný v situaci, kdy seznam obsahuje velký počet položek – jezdec posuvníku je velmi malý a je proto velmi obtížné na něj myší kliknout.
Seznam samotný by měl být kratší, aby se uživatel mezi položkami snadno orientoval i pomocí posuvníku.
Nepoužívejte CAPTCHA
Nepoužívejte CAPTCHA a vytvořte pro uživatele jiný způsob ověřování typu člověk‑stroj.
- Pokud přece jen CAPTCHA použijete, využijte metod, při kterých počítač symboly v CAPTCHA sám za uživatele vyplní. Využijte např. jazyka JavaScript, se kterým spamovací robot nepracuje.
Detailní zdůvodnění
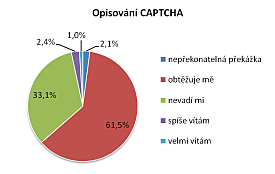
Při opisování symbolů z CAPTCHA narazí na komplikace 62 % respondentů. Alternativy nabízí i samotné W3C konsorcium (http://www.w3.org/TR/turingtest/).
Pokud přesto CAPTCHA do návrhu webové stránky přidáte, můžete použít např. JavaScript, se kterým spamovací robot nepracuje. Na webové stránce, kde by byla nově upravená CAPTCHA s využitím jazyka JavaScript, by ve výsledku nebyla CAPTCHA vůbec vidět. Počítač uživatele ji za uživatele sám vyplní.
Označení povinného pole pomocí hvězdičky nestačí
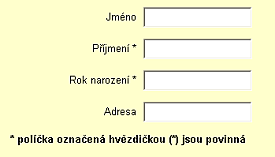
Označení povinného pole pomocí hvězdičky nestačí. Povinná pole ve formulářích, která uživatel musí vyplnit, je nutno zvýraznit i jinak, např. přidat textový popisek informující o tom, že pole označená hvězdičkou jsou povinná a uživatel je musí vyplnit, aby mohl pokračovat dál ve formuláři a jeho zpracování.
Detailní zdůvodnění
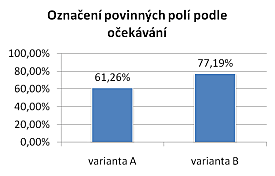
Označení povinných polí ve formulářích jen pomocí tučného písma (varianta A), respektive hvězdičky (varianta B), nestačí. Podle očekávání je označilo jen 77 %, respektive 61 %, uživatelů. Příklad lépe označených polí je na obrázku 4.
Nepožadujte po uživatelích hesla, pokud to není skutečně nutné
NEpožadujte po uživatelích hesla, pokud to není skutečně nutné. Vytváření hesel je pro uživatele problematické. Zamyslete se proto nad:
- tím, jestli není registrace s heslem na daném webu samoúčelná a jestli je nějak užitečná, motivací pro uživatele za vytvoření účtu,
- využitím tzv. sdíleného (či jednotného) přihlašování.
Detailní zdůvodnění
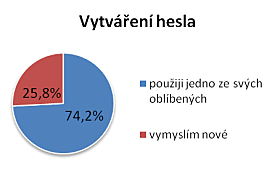
Téměř tři čtvrtiny uživatelů uvedly, že používají pouze několik oblíbených hesel ke všem svým internetovým účtům. To znamená, že vytváření nových hesel je pro uživatele problematické a registrace s nimi spojená by měla být skutečně užitečná a pro příchozí motivující.
Řešením, jak nabízet registrace a při tom nepožadovat po uživatelích další hesla, by mohlo být tzv. sdílené (či jednotné) přihlašování (http://www.lupa.cz/clanky/systemy-sdileneho-prihlasovani/). Využívá se toho, že uživatel má již účet vytvořen u třetí strany. Přihlašuje se tedy pod údaji, které již zná a nemusí si tedy pamatovat nový login nebo heslo.
Pole pro potvrzování hesel dále zahrnujte do návrhů
Pole pro potvrzování hesel dále zahrnujte do návrhů. Uživatelé vnímají potvrzování hesla pomocí druhého pole, do kterého musejí napsat heslo znovu, spíše pozitivně.
Detailní zdůvodnění
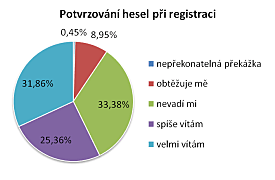
Přes 57 % respondentů má k potvrzování hesel pozitivní vztah. Přes 90 % respondentů má vztah pozitivní nebo neutrální. Uživatelé mohou totiž potvrzování hesel vnímat spíše jako užitečnou kontrolu než jako omezení.
Odlišujte odkazy navštívených a nenavštívených stránek i nadále barvou
Odlišujte odkazy navštívených a nenavštívených stránek i nadále barvou. Většina uživatelů totiž vnímá odlišnou barvu odkazů jako rozlišení mezi navštívenými a nenavštívenými stránkami.
Detailní zdůvodnění
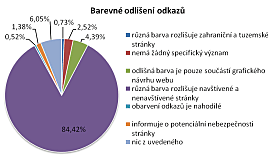
Téměř 85 % respondentů odpovědělo podle očekávání, že barva odkazů na příkladu webové stránky rozlišuje navštívené a nenavštívené stránky.
Minimální velikost textu na webové stránce nastavujte na 14 pixelů
Minimální velikost textu na webové stránce nastavujte na 14 pixelů. Starší uživatelé hodnotili velikost textu 17 pixelů jako také vyhovující. V případě větší velikosti než 17 pixelů začíná výrazně klesat pohodlnost při čtení takového textu. Nabízejte také funkci zvětšení textu sami přímo na stránce a nespoléhejte na prohlížeč.
Detailní zdůvodnění
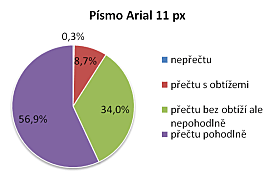
Velikost textu, která uživatelům připadala nejpohodlnější na čtení, byla 14 pixelů (při použití fontu Arial). Označilo ji téměř 92 % uživatelů. Pro uživatele 45 let a více byla pohodlná také velikost textu 17 pixelů. V případě větší velikosti než 17 pixelů začíná výrazně klesat pohodlnost při čtení takového textu.
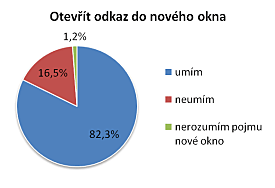
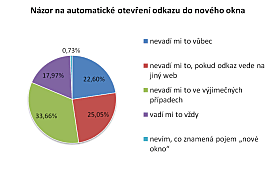
Snažte se nepoužívat odkazy otevírající nová okna
Většina uživatelů otevírání odkazů do nového okna nemá ráda, přestože tuto funkci ovládají. Navrhujte stránky tak, aby obsahovaly co nejméně takových odkazů. Případy, které mohou být považovány za opodstatněné, jsou tyto:
- nápověda při vyplňování formulářů
- otevření odkazu ve stávajícím okně by ohrozilo úspěšnost nějakého úkonu či ztrátu dat (provedení bankovní transakce, provedení platby apod.)
Detailní zdůvodnění
Přes 80 % uživatelů umí otevřít odkaz do nového okna a více než třem čtvrtinám automatické otevírání do nového okna nějakým způsobem vadí. Není tedy potřeba tvořit odkazy tak, že se samy automaticky otevřou do nového okna.
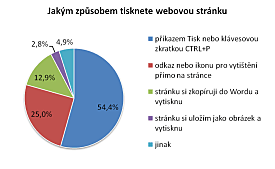
Nabídněte uživateli alternativy tisku webové stránky
Nabídněte uživateli alternativy tisku webové stránky. Kromě funkce integrované v prohlížeči, nabídněte ikonu pro tisk přímo na stránce a berte ohled na to, jak vypadá vaše stránka v textových prohlížečích (MS Word apod.).
Detailní zdůvodnění
Názory respondentů ohledně tisku informací z webových stránek jsou poměrně nejednotné. Je proto nutné přizpůsobit webové stránky stávajícím znalostem uživatelů a nabídnout jim pohodlné funkce:
- ikonu pro tisk (nebo odkaz na verzi stránky pro tisk) nabízet na viditelném místě v dostatečné velikosti
- přizpůsobit návrh stránky známému prostředí MS Word
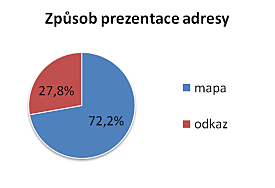
Používejte vloženou mapu
Používejte vloženou (embedovanou) mapu namísto odkazu na mapový portál.
Detailní zdůvodnění
Přes 70 % respondentů preferuje jako zobrazení adresy spíše vloženou (embedovanou) mapu než odkaz na mapový portál.
Pro sdílené přihlašování mohou sloužit např. Facebook.com a Seznam.cz
Pro sdílené přihlašování mohou sloužit např. Facebook.com a Seznam.cz jako velmi používané servery. Facebook má vlastní řešení sdíleného přihlašování, Seznam používá mezinárodní OpenID.
Detailní zdůvodnění
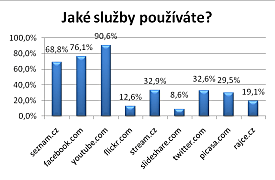
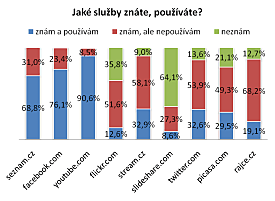
Webovou službu Youtube.com používá 90,6 % respondentů, dále pak Facebook.com (76,1 %) a Seznam.cz (68,8 %). Vysoká čísla z těchto služeb tvoří vhodné prostředky pro využití sdíleného přihlašování. Toto doporučení úzce souvisí s Guideline 4.
Vysouvací menu nemusí být problém
Vysunovací menu nemusí být problém. Na webu ho lze použít, pokud splníte základní zásady použitelnosti – menu musí mít velké řádky a sloupce a nesmí mizet.
Detailní zdůvodnění
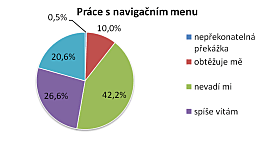
Vysunovací navigační menu obtěžuje 10 % respondentů. Tudíž dobře ovladatelné vysunovací menu je věc, která uživatelům nevadí. Tvrzení však musí být vztaženo na konkrétní menu použité v Průzkumu znalostí a chování uživatelů internetu. Dobře ovladatelné menu musí být provedeno použitelně – jednotlivé řádky a sloupce menu musí být dostatečně velké a musí být nastavena určitá tolerance, kdy vzdálení kurzoru od menu (za jeho fyzické-grafické hranice) nezpůsobí zmizení menu.